App in Action
Till now, we have been configuring our application. It's time we understand how your users will use the app. We will see how our app has affected the user interface and also walk you through a real-world scenario.
Bug app and the user interface
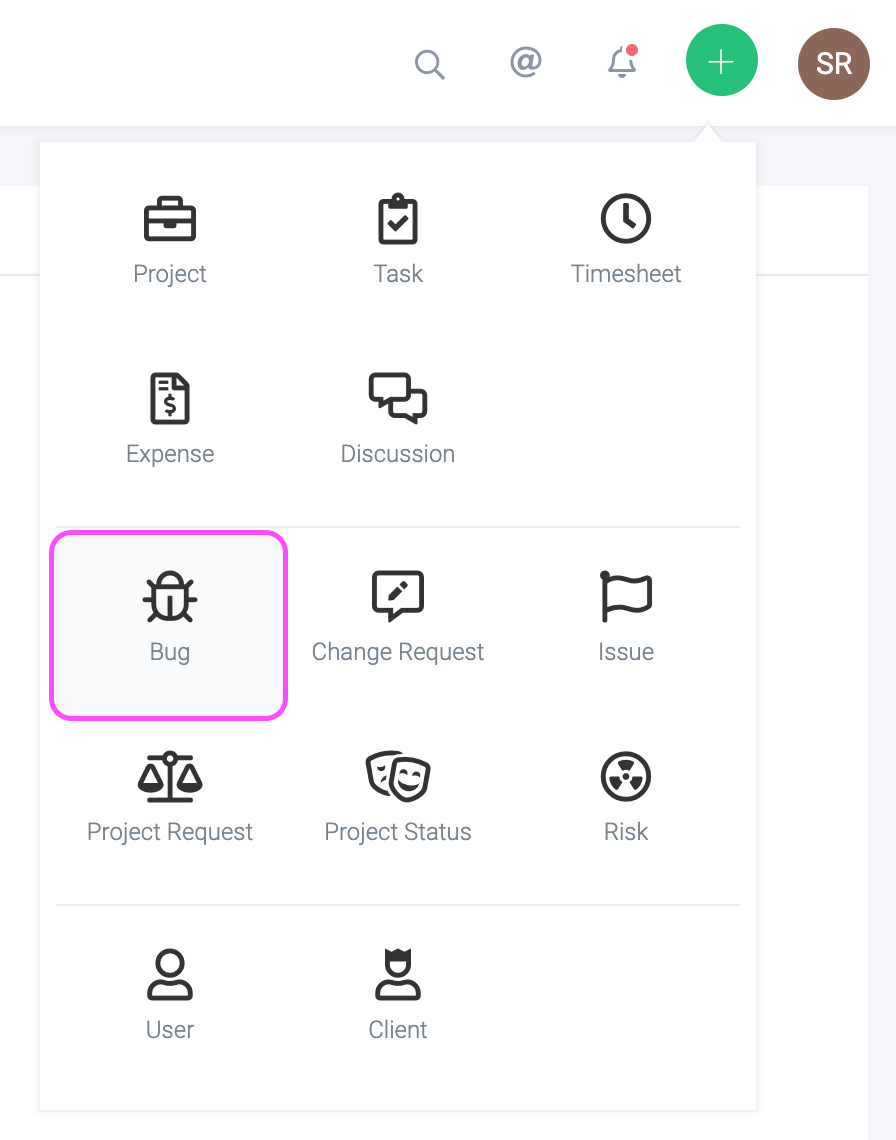
Add menu
Bug appears as an option in the Top Menu ▸ menu.
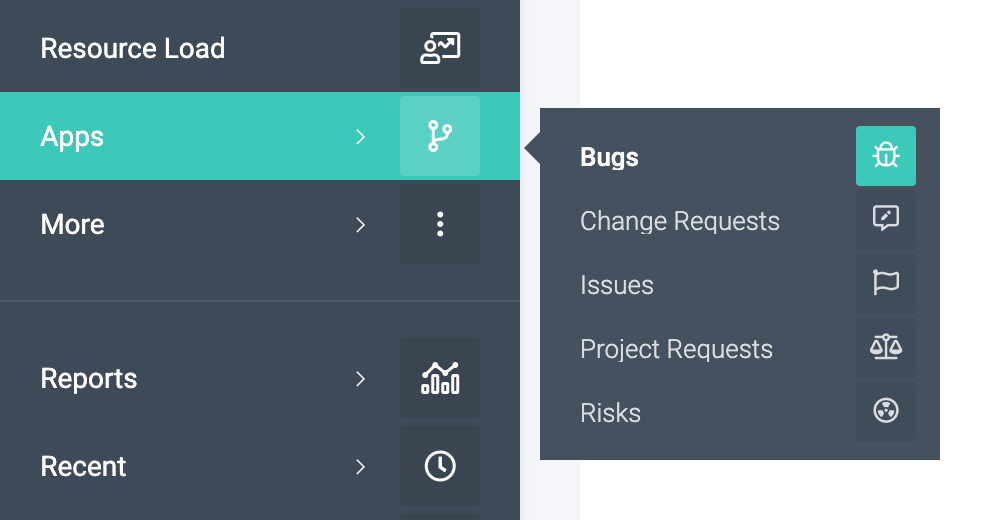
View menu
Bugs also appears as an option on the Main Menu ▸ Apps ▸ Bugs menu.
New Report menu
You will also be able to create a report for the Bug app. The entire arsenal of filters, groups, charts, etc. is available at your disposal.
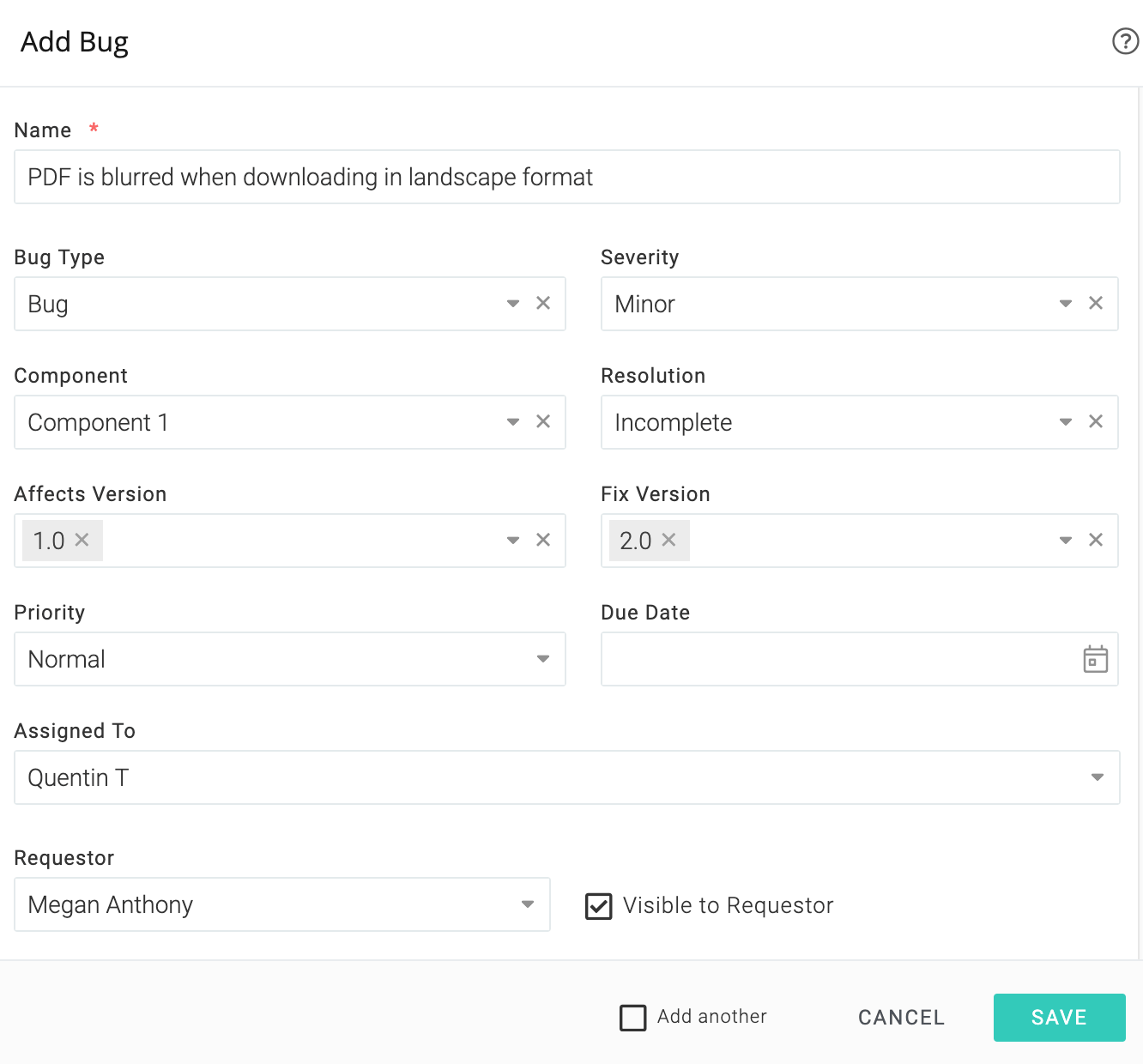
Adding Bug
Megan wants to report a bug. She clicks on Top Menu ▸ ▸ Bug and she sees the form:
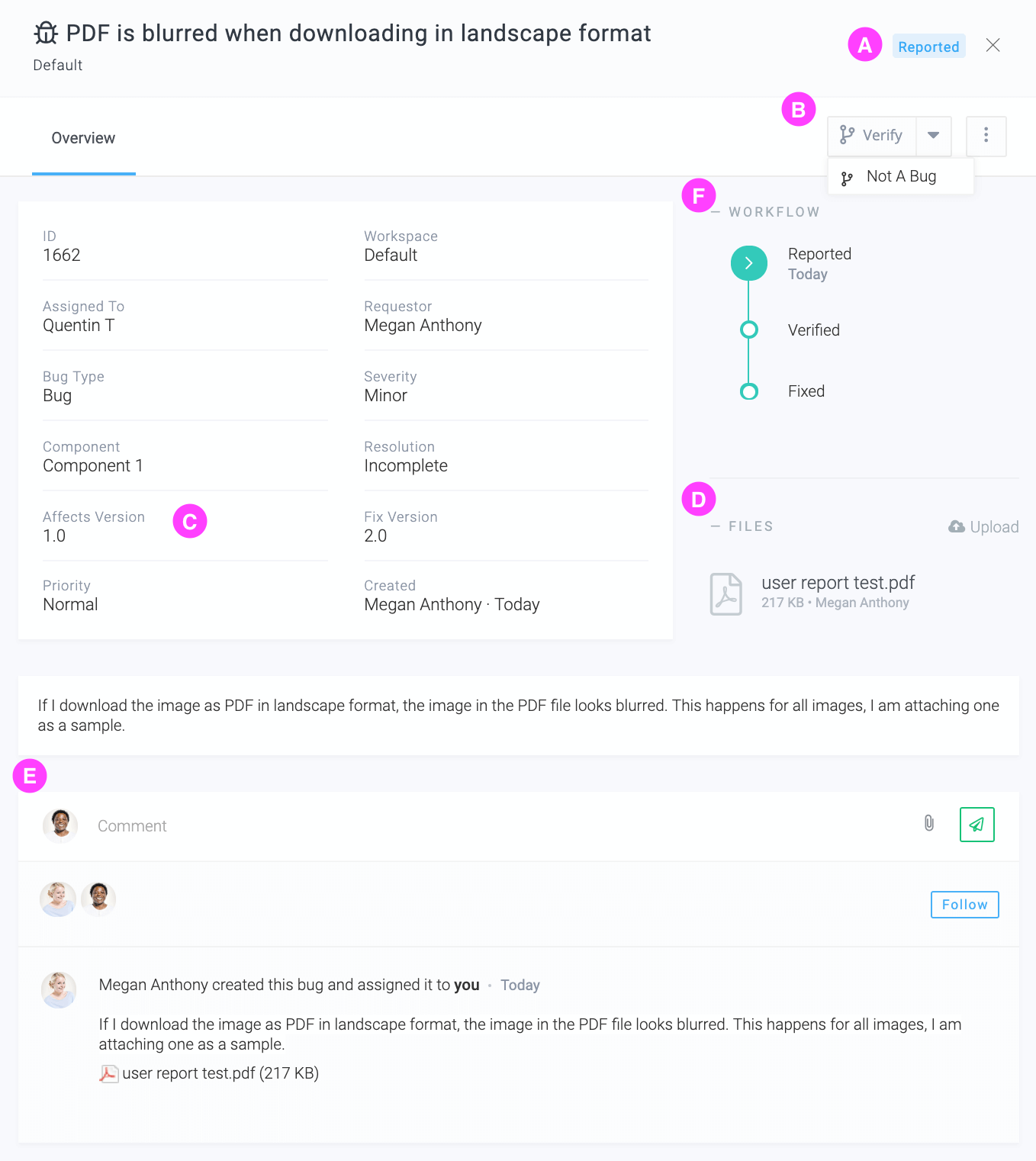
Bug in state: New
The bug has been assigned to Quentin, our QA guy. He clicks on the bug link and sees:
| A | The bug is in New state. |
| B | He is show the Verify and Not a Bug actions in addition to the other actions. |
| C | He sees that the problem is supposed to happen in version 1.0 |
| D | He downloads the attached file to see what the problem is. |
| E | He can look at the history of the bug and also add his comments. |
Performing the Verify action
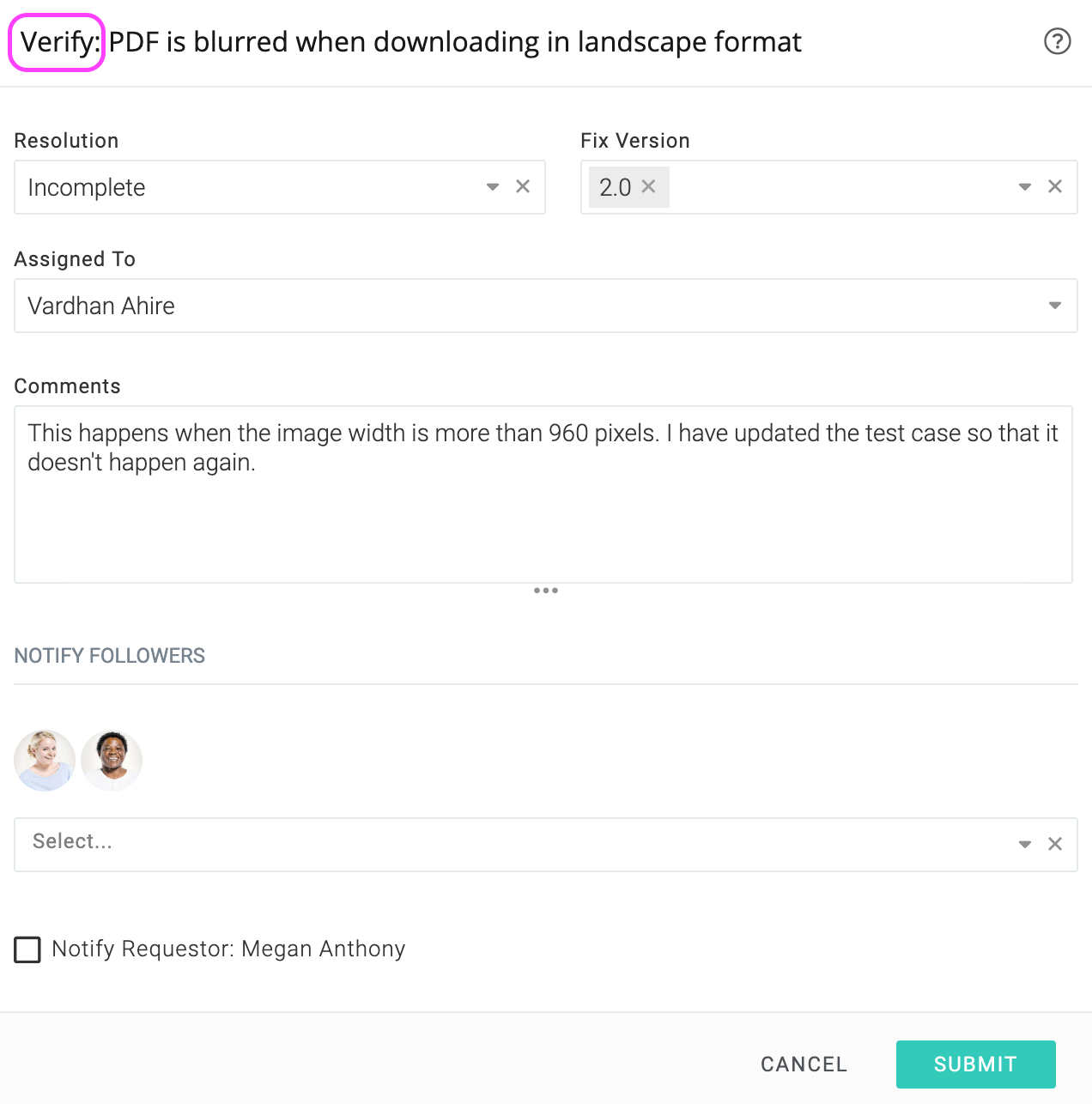
Quentin verifies the bug indeed exists and clicks on Verify. He is presented a form like this:
He assigns it to Vardhan, a developer. He also has the choice of notifying Megan, who has opened the bug. But since there is nothing noteworthy to report, he decides against it. After he submits the form the Bug moves to the Verified state.
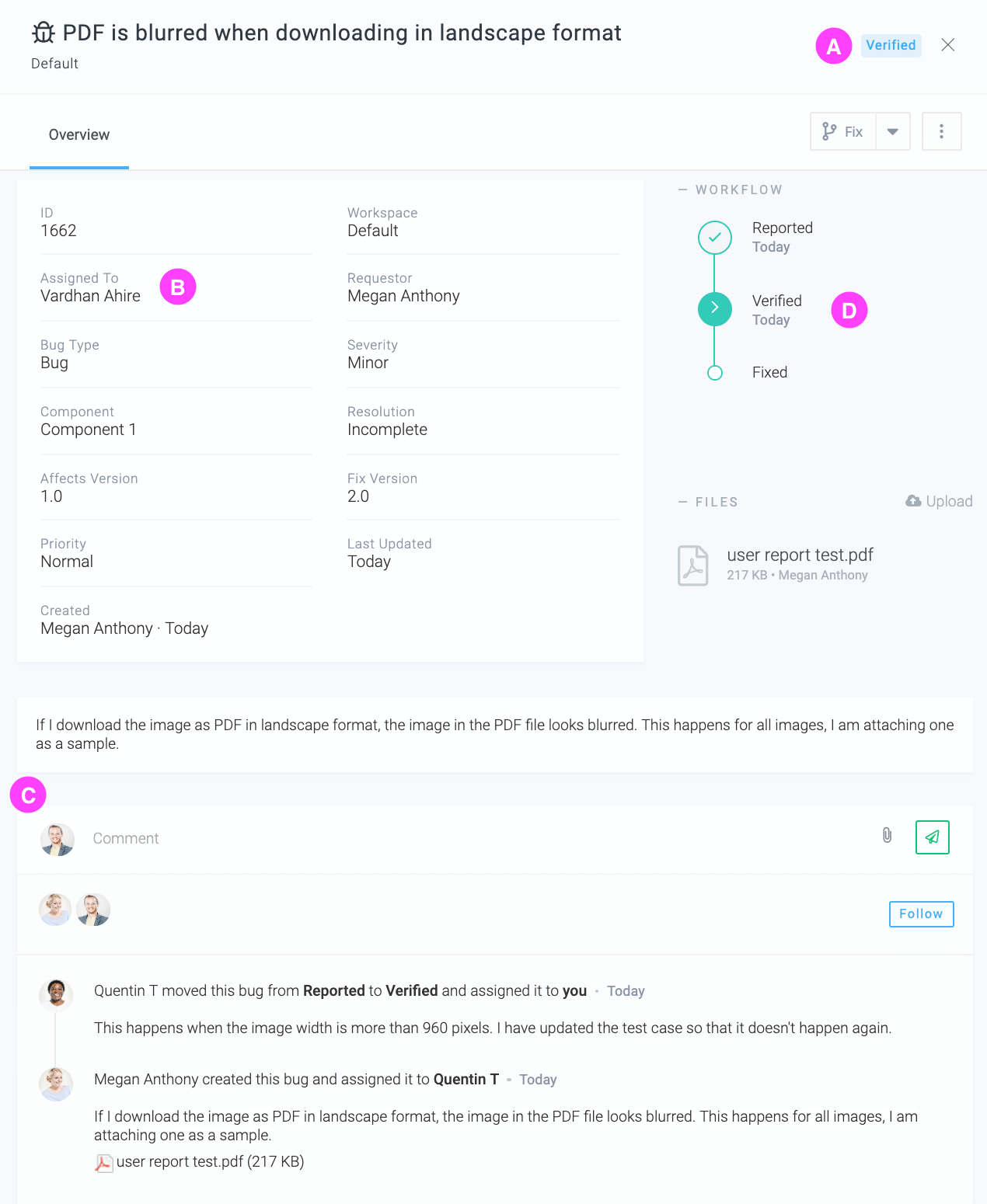
Bug in state: Verified
Vardhan receives an email notification about his being assigned to this verified bug. He clicks on the link and sees the following:
| A | The bug is in Verified state. |
| B | He is show the Fix action in addition to the other actions. |
| C | He looks at the history and noticies Quentin's helpful comment. |
Performing the Verify action
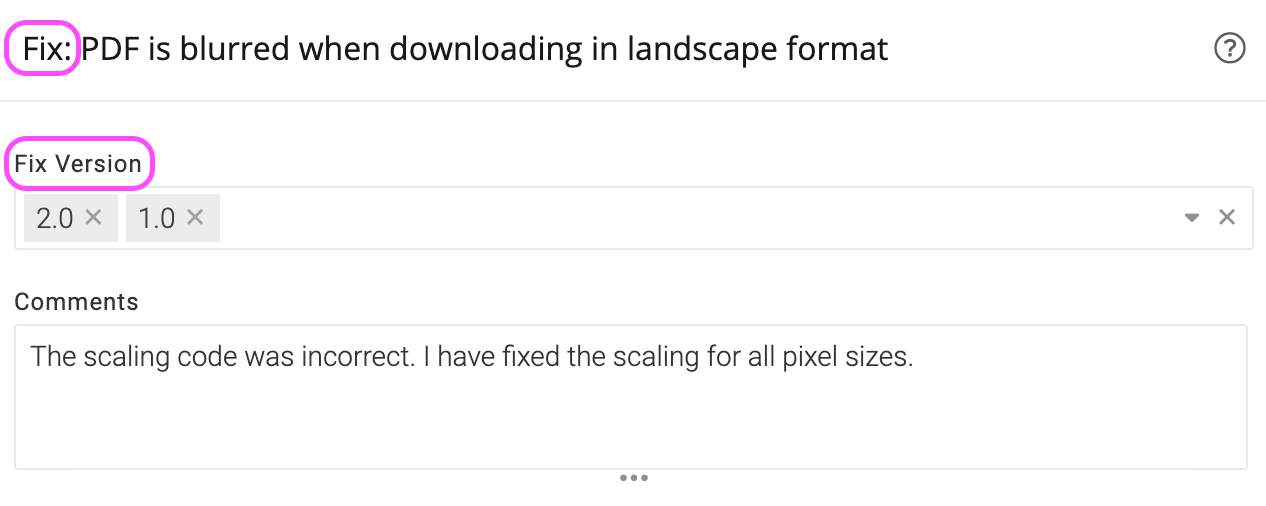
Vardhan fixes the bug and clicks on the Fix button. He is presented a form like this:
Notice how he is presented with the Fixed Versions custom field.